Divi is a fantastic page builder.
If you disagree, maybe this guide isn’t for you?
Or, maybe you are just Divi curious and heard that you can build dynamic layouts with ACF data and think that is rad.
Either way, the dynamic content feature in Divi, and now the Divi Theme Builder is a game-changer as you can create custom layouts that will pull in dynamic content from any of the standard Divi post fields.
You can also now dynamically insert ACF data into Divi layouts. Fantastic.
Building Divi layouts that make use of dynamic text content is very straight forward. Load up your text module, click on the “Use Dynamic Content” icon, and select the field you’d like to dynamically insert into the text module.
It couldn’t be easier.
However, much less easy is figuring out how how to use a Divi image module to display an image set by an ACF field.
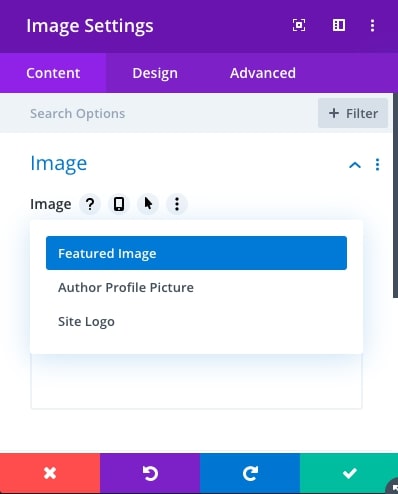
By default, you can dynamically insert the post/page Featured Image, Author Profile Picture, or Site Logo.
If you only need to dynamically insert one image into your Divi Layout, then you could use the post/page’s Featured Image.

However, if you need more than one featured image to dynamically load into your Divi Layout, then you are up a creek without one of those paddle things.
But, what if I told you there is a solution?
Hey you. There is a solution!
We’ve all been trying out different combinations of ACF fields, settings, Divi modules, using the “Before” and “After” fields in the text module after selecting your ACF field.
However, they all end in failure! Either the rendered output shows the raw <img rel=”lightbox” src=https://thisimageurl.com/img/le-image” /> html, or it simply doesn’t show anything but a big fat blank area where your image should be loading.
I’ll show you how to dynamically insert images from an ACF field into your Divi layout in 5 simple steps!
Let’s go gang!
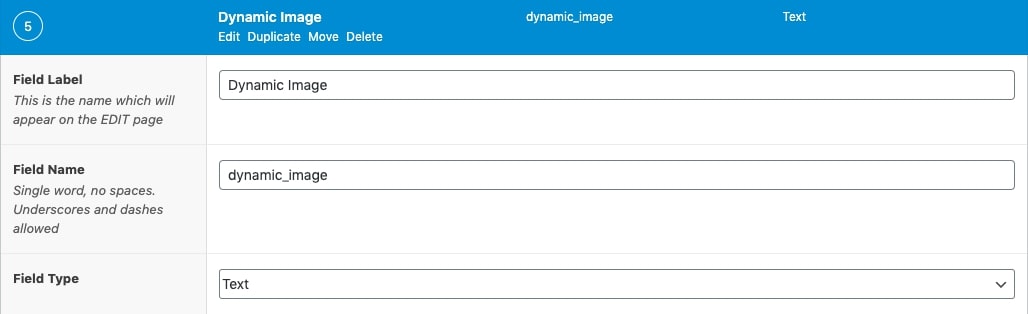
Step 1 – Create Your ACF Field
Add a new ACF field and give it whatever name makes sense to you.
You may be tempted to set the Field Type as a URL or even an image.
Resist this temptation!
You’re going to set the Field Type to “Text”. Yes. That’s right. A simple text field.

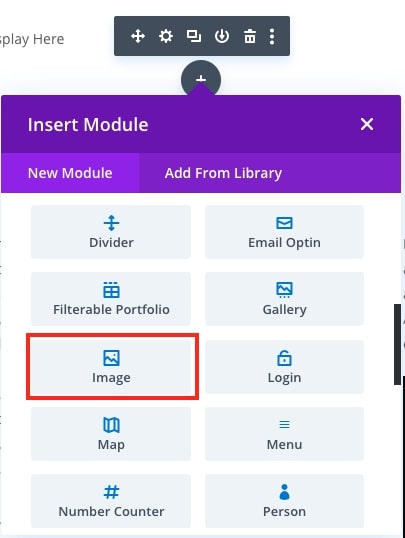
Step 2 Insert A Divi Image Module Into Your Layout
Head on over to the Divi layout that uses the ACF field group.
Create a new image module.

Step 3 Set Your Image Module To Dynamically Show Your ACF Field
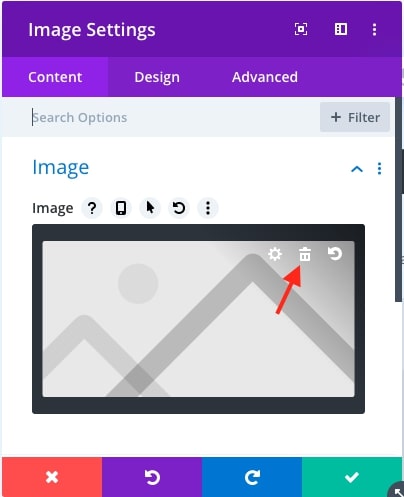
The new image module will show a placeholder image. Hover on the placeholder image and click the garbage can icon that appears.

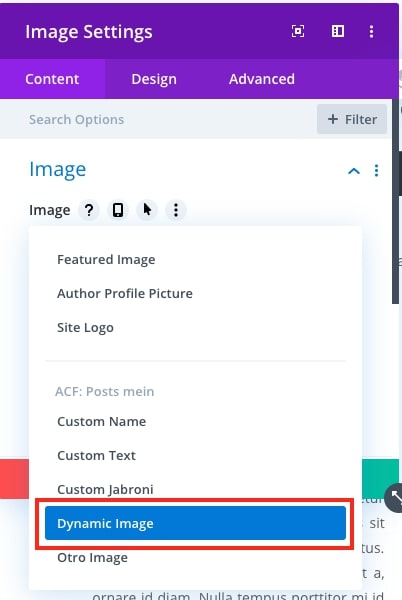
Next, click on the “Add Dynamic Content” icon. Scroll down and select the ACF field you created for your image.

Save the module. If you’ve already created a page/post that has a value in the image ACF field, that image it will probably load in your layout visual builder. No worries, completely normal.
Save the layout.
Step 4 Create A Post That Includes The Image ACF Field
Create a page/post that uses the ACF field group as well as the Divi layout.
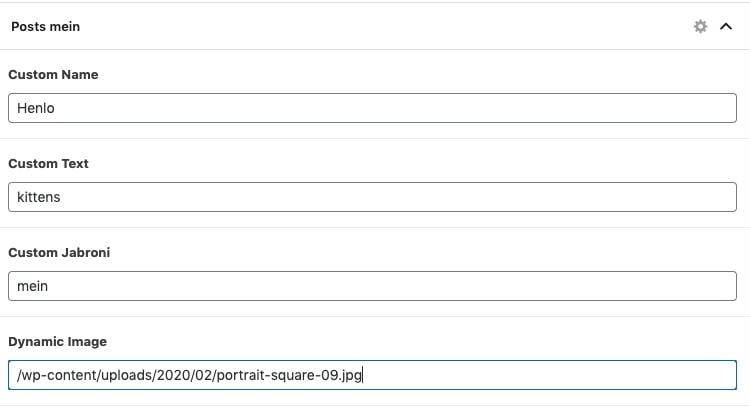
When you get to your image ACF text field, simply add the image URL from your media library. You can even make this a relative URL by dropping the https://domain.com from the image URL and leaving the rest.

Save the page/post.
Step 5 Observe Your Victory By Viewing The Image Dynamically Loaded From An ACF Field Through Your Divi Layout
Go ahead. Visit that page/post. Be sure to clear your cache. It’ll work. I promise. If it doesn’t, then you screwed something up because these instructions are rock solid!